Speedy Sites – Choose Your CMS Wisely

"head scratching" by a r b o is licensed under CC BY-SA 2.0
The speed of your website is increasingly important for ranking well on Google. What impact does your choice of CMS have on your site's speed?
Google have been officially using the speed at which web pages render (i.e. appear complete to the user) to help rank search results on the desktop since 2010 and since 2018 on mobile and reckons that more than half of web page visits on mobile devices are abandoned if the page takes more than three seconds to load.
The rendering speed of a web page is subject to lots of factors, many of which can be measured using the Lighthouse tool in the Chrome web browser or online through Google's PageSpeed Insights tool. The content management system (CMS) that you use is one of those factors.
Flat file vs database driven
Content management systems (CMS) are used to manage and order the web pages and other data on your site. They do this using one of two methods:
- Flat file systems (like Pico) store all the templates and content for the web pages of a site in files on the web server, like in the Documents folder of your laptop computer.
- Database driven systems (like WordPress) store the templates for the web pages in files and the content in a separate database.
Speed implications
The speed with which a flat file system can put together a web page and send it from the web server to your laptop or smartphone depends on how many files it needs to read to put that web page together. For a relatively small and simple website this means that a flat file system can be very fast indeed.
The speed of a database driven system depends on how many files it needs to read and how many times it needs to talk to the database to get the content it needs. This puts them at a serious speed disadvantage for small sites but can start to pay off for really big sites as they can get information about many pages at once from the database.
The upshot of this is that for the majority of websites for freelancers and small businesses flat file CMS can be much, much faster.
Example: Mark O'Neil Translations
As an example, we here at [RPress] recently moved the website for our client Mark O'Neil Translations from WordPress (database driven) to Pico (flat file). Like for many small businesses, Mark's website is relatively small and the content doesn't change particularly frequently – his core business isn't carried out online so why would it? This makes it perfect for Pico.
We made a lot of improvements to Mark's site as part of a quest for a fantastic Page Speed score while retaining the same graphic design, but in this article we're just looking at the choice of CMS and boy did we get some great results!
With the old WordPress site, a content page on Mark's site was taking a whopping 127 database queries to generate, plus loading a number of template files. It took 0.7557s on average just to put the page together before it was even sent to the user's laptop or phone.
We use a tool called Pingdom to monitor the performance of the websites that we manage. Every minute, Pingdom requests a copy of a page from the website from a number of different locations across the world and records how long it takes to receive the HTML code for that page from the web server.
On average with the WordPress version of Mark's site it was taking 1.419 seconds for Pingdom to receive the code of the tested web page. With Pico that average is now just 0.558 seconds.
Yes, that's an improvement of 0.861 seconds. Wow.
More speed improvements
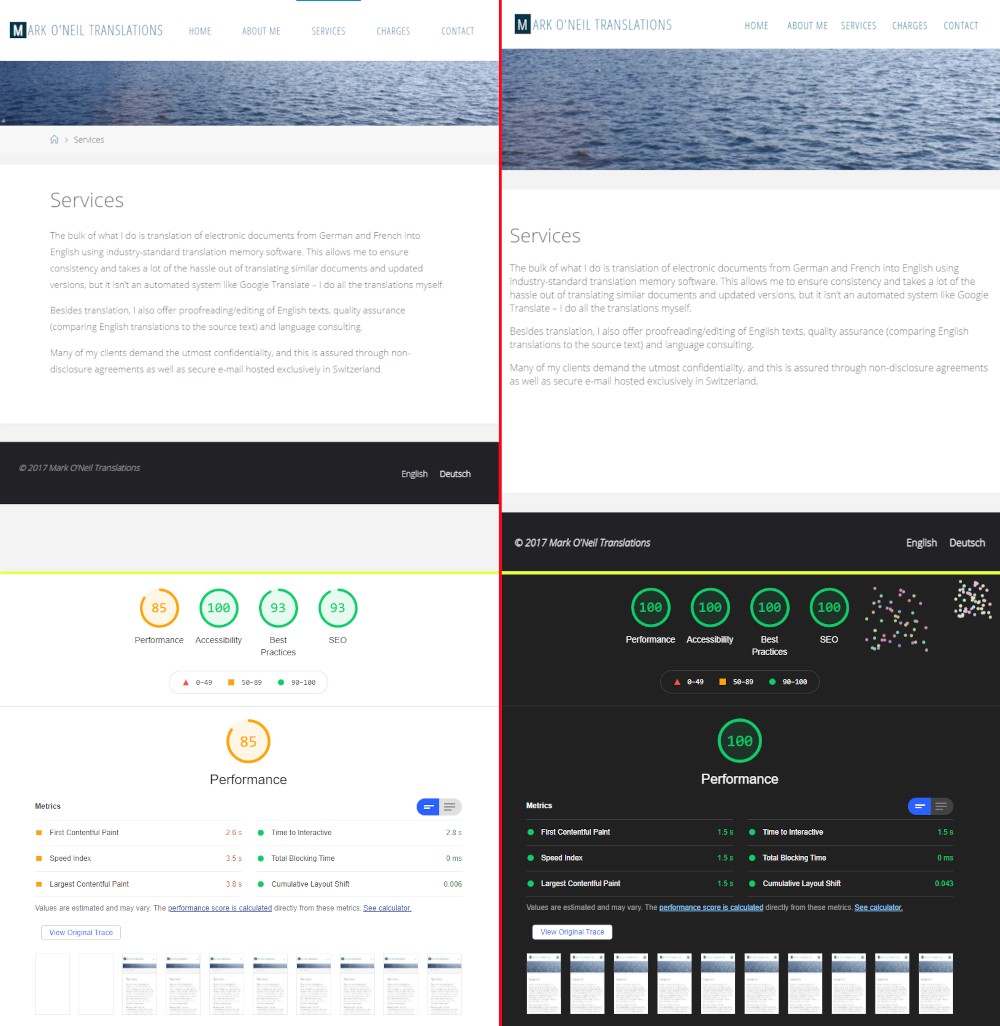
We'll be looking at some of the other methods we used to take the Speed Index of Mark's site from a respectable 3.5s to an amazing 1.5s in later articles. In the meantime we'll leave you with this side-by-side comparison of the performance of the new site compared to the old, as measured using Lighthouse. If you are interested in making similar gains for your site then drop us a line (contact details below).

Side-by-side comparison of old and new websites showing 100% lighthouse scores across the board for new website